Edit in FireBug
Use FireBug to live edit and pixel push until satisfied

Store changes
While editing, let cssUpdater store your changes

Sync
Sync all or selected changes to your css files with one click

Reload your site
... and smile, since all your changes are saved
User created tutorials
Create an own tutorial worth it's name and receive 5 serial codes to cssUpdater FULL! (earn kudos among your friends!)
Loading application installation, cant see the install now button? Then download manually here

Installation / Configuration
After a successfull installation of the extension and starting cssUpdater, all you need to do is to go to your member page to find your serial key.
Download my examples to your desktop to try it out:
Example.css (Right click and choose save as... )
cssUpdater-test.html ( ... save as again)

Start up the monster!
Run your Desktop program, drag your css files from your desktop or whatever to the droparea in the application, then start edit in FireBug!
Your changes are stacked up in cssUpdater, use the buttons in the FireFox add on or in the desktop application to control your sync.
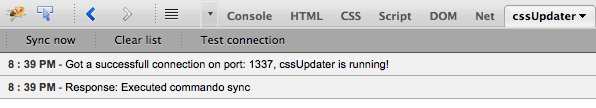
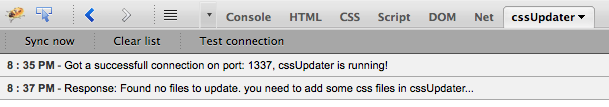
IMPORTANT! If you don't see any changes in the upper list in cssUpdater you should click on "Test connection" in the FireBug extension.
Known issues:
If you are missing the cssUpdater tab in FireBug after upgrading FireFox you need to first be sure that FireBug is installed correctly. Then REINSTALL cssUpdater extension, so you need to uninstall the extension and then install it again. Don't know the cause of this yet, but at least a reinstall fixes the problem.
cssUpdater does not support substituting of a css property. So if you have a existing property height:100px; and changes it to min-height:100px; the first height:100px; will still be in the css file. The correct way to do this is to first disable height:100px; (in FireBug) and make a new property in FireBug with min-height:100px;
Got stuck? Here is some installation screenshots to help you out
Look for the new tab in FireBug called cssUpdater in which you can see information about your connection and any problems.

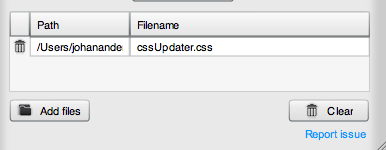
After adding the cssUpdater.css to the bottom file area

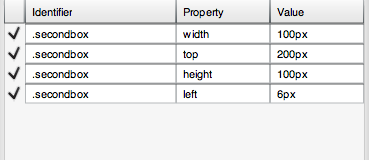
Now you can try edit some css in FireBug again, this a screenshot after changing some properties in the example above

When satisfied, you can hit the "Sync now" found in FireBug CSS, Html and cssUpdater panel or in the application to save your changes.